I’ve been waiting to try this for a while, and this week while on a business trip I’ve finally been able to give it a go.
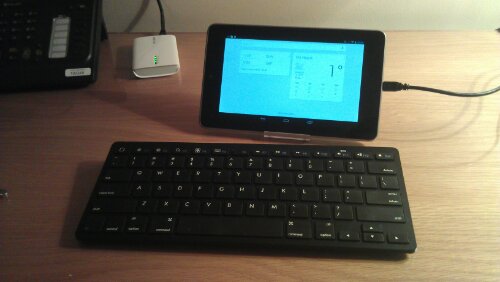
Presenting my mobile office! A Nexus 7, a plastic stand and a bluetooth keyboard. While I generally travel with a laptop for work, most of the evening is taken up with note-writing, media and Skype. In the spirit of testing out these things I wanted to know whether I could get by with just these devices. I have to say, I’ve covered most bases here, and am very happy not to have to lug about the heavy(/ier) laptop in the evenings back and forward to the hotel.
Very impressed with the Anker Bluetooth keyboard, which works from a couple of AAA batteries. I got the black one for about twenty quid for aesthetic reasons 🙂 It’s a US keyboard. Unless you’re reaching for the pound sign or double quotes all the time this shouldn’t be too much of a problem (actually the Nexus doesn’t yet support UK keyboards natively anyway). Some of the function keys are iPad specific, but the usual volume up/down and copy/paste shortcuts work. It’s big enough for my fat fingers … I can even touch type on it, and connectivity has been very good so far.
The plastic stand for the Nexus was about three pounds (but currently sold out, so no link) and is fine for the
price. For about a fiver you could probably do a bit better.
Hopefully the Nexus 7 needs no introduction 🙂 I got mine shortly after they first came out and I can’t imagine life without it now.
Incidentally, in the background you may also see my wireless hotspot. This is the TP-Link MR3040 and put shortly, it’s a wireless router which can route Internet from either an Ethernet cable or a USB modem. I am currently in a hotel which only supplies cabled Internet … pretty useless for tablets! With this device, I can connect to the Internet from my phone, tablet or laptop with ease. I also have a USB 3G modem which I use in the UK (with a Three sim-card) although more often than not I use the Wi-Fi hotspot function on my phone to tether.
I hope to write more about each device in the coming weeks, with practical guides, notes and thoughts. This three-day trip is also not nearly enough to test the setup to completion – I’ll be continuing to try out new ways of working and writing to see what is comfortable and shall report back in due course. Let us be clear about one thing though – this is a tiny yet practical mobile workstation for two hundred pounds.